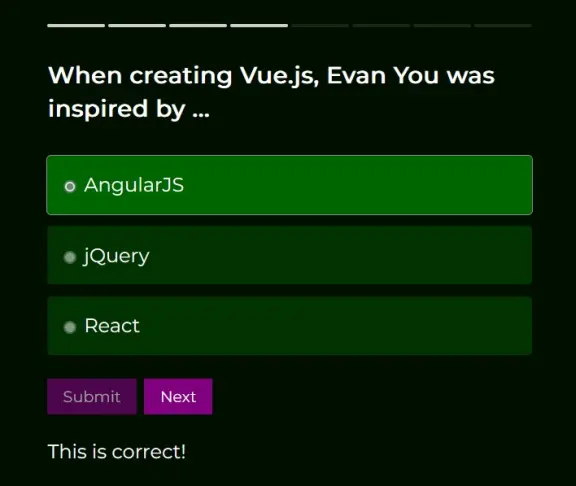
This is a small quiz app made both with Vue and Svelte. The app is accessible via keyboard navigation and screen reader usage. In the top, there is a progress bar for the number of questions.
The following concepts are present in both frameworks, with very similar syntax:
- components
- templating
- conditional rendering
- loops
- binding classes
- props
- dispatched events
- scoped styles
- reactive variables
- computed properties
The code shows in comparison that the syntax in Svelte is simpler.
I made a similar project with React and Svelte.